There are
many web design tools available on the market today that can help you with
mockups, frameworks, testing, as well as many other aspects of web design.
You may also
download a number of downloads that give you a better understanding of what
makes a good website, including but not limited to virtual reality, animation,
colors, and typography.
Regardless
of whether you are looking for a standalone tool for web design or a feature
included in a larger tool, chances are that someone has already created a
solution to the problem you need.
In addition,
many of these impressive tools are free, although finding the correct one can
be challenging due to a large number of options available.
In this
article, we have outlined some of the best tools currently available for web
creatives. If you are interested in a more comprehensive list, please see our
UI design tool list.
In order to
facilitate navigation, this extensive list of tools has been divided into
several sections.

The post
contains a collection of web design software programs, such as Sketch and Adobe
XD, as well as basic tools such as wireframing methods and frameworks, and more
advanced tools such as web design frameworks and libraries.
A number of
smaller, more specialized tools are included on page two, including tools for
ensuring accessibility and managing images.
A wide range
of tools, resources, and tools are available to web designers who wish to stay
up to date with current trends.
A variety of
online tools is available to help you improve your skills as a web designer.
Whether you are developing a mockup, a logo, a complete website, or are in need
of creativity, the internet is full of sites that can help you.
It is
imperative that designers use tools that are easy to use in order to create
aesthetically appealing websites.
In designing
and building for the web, you should not limit yourself based on your knowledge
of all design principles and coding principles.
So if you
are looking for the best web development tools you need, you are in a right
place.
🈁 Related: web designer vs web developer, what’s the difference?
The Best Tools and
Resources for Web Designers in 2022
Below we
have mentioned 30 web development resources you must be aware of before diving
into this job.
🔵 Figma
In general,
Figma is an all-in-one design platform that allows designers to collaborate and
design websites, prototypes, and designs simultaneously.
Founded in
2011, this company makes design tools accessible to everyone, making it easy
for anyone with an Internet connection to get started creating what they want
It is now
being used by companies all over the world to create more accessible websites
using ideas and design tools developed by Figma.
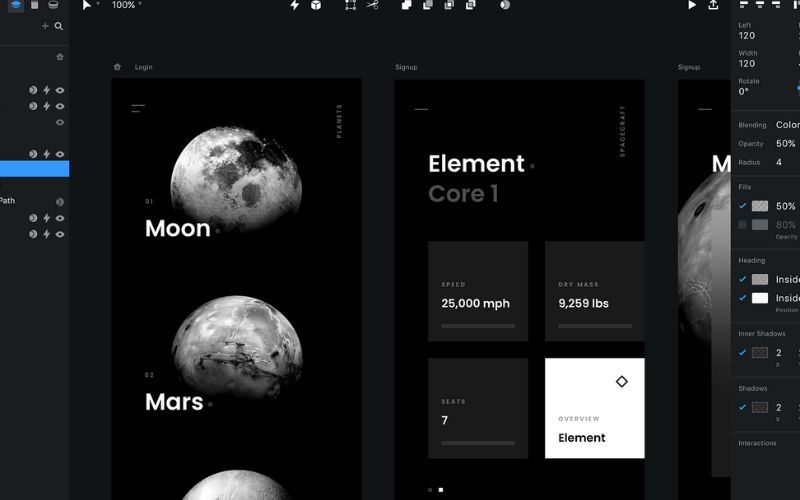
🔵 InVision Studio
By
exclusively using InVision Studio for your design projects, you will be able to
address all possible aspects.
The tool is
capable of creating elegant, interactive interfaces, as well as rapid
prototyping, responsive design, and collaboration with other designers.
There are
quite a few similarities between Sketch and InVision, however, Sketch offers
much more flexibility when it comes to prototyping, especially for animated
designs.
Using rapid
prototyping techniques will enable you to create complex and imaginative
transitions, thereby reaching the desired level of animation.
 2
2
The InVision
Studio provides assistance to create the end result you desire by examining the
current UI at the beginning of the transition, and then InVision Studio handles
the rest for you.
By using
swipes, clicks, hovers, and other gestures, you are able to create animations
and transitions that are suitable for your purposes
With
InVision software, you can export your prototypes as soon as they are complete
and invite others to collaborate on them.
You will
have the opportunity to receive direct feedback from your client when viewing
your work on the intended platform, which will provide you with a good
understanding of how the design will look in the future.
🔵 Sketch
Sketch is a
great vector-based application for prototyping and creating interfaces in a
collaborative manner, comparable to Adobe Illustrator, one of the most widely
used web design platforms.
Designed
specifically for creating websites and applications, this software does not contain
any unnecessary features.
Its features
are suitable for building websites and applications. It is faster and more
efficient than software that covers a wide range of activities.
The creative
director of Superrb, Rory Berry, switched to Sketch some years ago and is a
strong advocate of it for both beginners and experts alike.
In terms of
sorting documents and making changes, Sketch is much easier to use than
Photoshop, he explained.
Since Sketch
is a vector-based application, its file sizes are significantly smaller than
Photoshop's. As a result, Sketch documents tend to be smaller, while Photoshop
documents tend to be larger."
And that’s
not all. “The built-in grid system in Sketch is great and makes interface
design much easier.
I think the
overall UI and minimal feel make it much cleaner to design and user-friendly.
Photoshop seems very complicated in comparison.”
A Mac
version of Sketch is currently the only platform for which Sketch is planned to
be available, with no plans to support other platforms.
In the case
of sketch files being shared between Microsoft Windows developers and
designers, the problem arises.
There is an
application known as Lunacy that can open and edit sketch files on Windows, and
it can take most of the pain out of the process.
🔵 Adobe XD
As part of
the Adobe Creative Cloud, Adobe XD has introduced a new browser tab that
provides you with the best environment for managing digital projects.
For those
who have been avid users of Adobe products for many years, do you find the XD
interface to be somewhat similar to that of Adobe at first?
For those
who have been designing in Photoshop for some time, this tool is a good
foundation for designing user interfaces.
It may
represent a considerable learning curve for those coming from Photoshop, but
the effort is well worth it for those who are designing user interfaces.

This vector
design and the wireframing tool keep improving as new design trends in user
experience emerge, such as auto-animation.
A wide range
of tools is provided in XD, including tools for drawing, tools for non-static
interaction definitions, tools for previewing on mobile devices, and tools for
sharing feedback.
In order to
start a project, choose an artboard size that corresponds to the device that
you intend to design for, and then import popular UI kits, such as Google's
Material Design.
With Adobe
XD, assets from Photoshop and Illustrator can be imported and edited
seamlessly, as they are seamlessly integrated into Adobe Creative Cloud.
If you are
already familiar with Adobe's other products, you will have no problem learning
the UI because you will already be familiar with its appearance and
functionality.
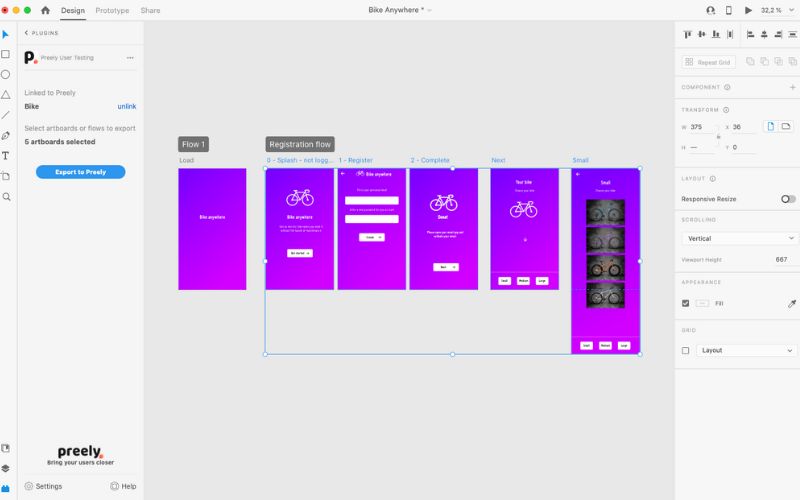
🔵 Marvel
Aside from
being a great tool for web design, Marvel is also an excellent way to describe
your ideas, refine your interface, and create prototypes of what you intend to
do.
For the
purpose of building pages, Marvel provides an excellent tool that allows you to
design a prototype before you finalize the design.
Integrating
your designs into your project's workflow can be an exciting experience.
One feature
that is uncommon among web design tools is the ability to include user testing.
This feature is still comparatively scarce in the landscape of web design
tools. All the testing is done online, so there is no need to download
anything.
🔵 Affinity Designer
Despite
Photoshop's and Illustrator's familiar interfaces, people often attempt to
start over once we switch from Photoshop to Illustrator, posing a significant
challenge.
As for the layout
of Affinity, it is still familiar, but everything has been tightened and
distractions have been hidden, so getting started on designing was not a
problem.
Furthermore,
Affinity Designer, which is available for iPad, has been completely redesigned
for iPad, so you will not find a scaled-down version, but a full-featured
version of the same program you will find on your computer.
🔵 UXPin
The UXPin
prototyping tool opens in a new tab is a flexible tool that can be used on Mac,
Windows, and the web.
Unlike most
other design tools, UXPin allows you to manipulate interactive states, logic,
and code within the application, whereas most other design tools require you to
connect elements on your artboard to simulate interactions.

In the
collection, you will find hundreds of free icon sets, iOS, Material Design, and
Bootstrap elements libraries, as well as access to iOS, Material Design, and
Bootstrap framework libraries
By utilizing
UXPin's accessibility features, your designs are ensured to adhere to the WCAG
guidelines.
The free
prototype you create with UXPin can be upgraded to a paid version after you
have created it. There are also team memberships available if you wish.
If you are
using Sketch and lack the prototyping capabilities you require, it may be worth
adding UXPin to your workflow since it integrates well with Sketch.
🔵 Proto.io
The
remarkable application, Proto.io, generates a lifelike prototype from rough
ideas within a matter of seconds and progresses to a fully-functional design
within minutes
With the
tool, you can further customize your vector animations with a variety of
options, making them suitable for a wide range of applications.
Creating
high-fidelity prototypes, creating wireframes, and drawing hand-drawn sketches
represent all methods of capturing your ideas.
If you are
seeking to use several tools in your design, Proto.io is a great tool; however,
it is also able to handle the end-to-end process of design very well when you
are using Sketch and Photoshop plugins.
Many
reputable brands around the world already utilize the complete solution for
validation of their designs since it combines a variety of features and also
allows users to test their designs.
Experience
the excellent demos, and you will see how easy it is to replace many of the
tools we currently use on a daily basis.
Another
notable feature of Proto.io is its asset manager, developer guides, and
prototype recording capabilities, making it one of the best prototyping tools
available.
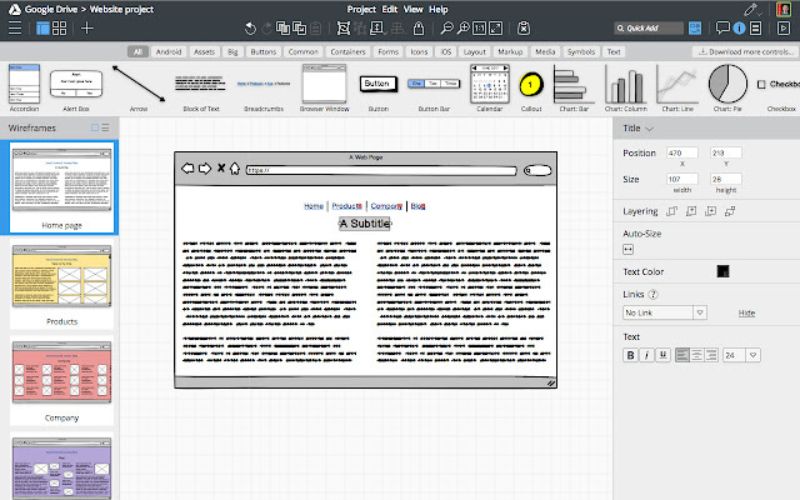
🔵 Balsamiq
When you are
looking for a tool that makes it quick and easy to create wireframes, a tool
like Balsamiq in a new tab can be a great option.
In addition
to simplifying the creation of a layout and structure, drag-and-drop elements
can be linked to any other page on the site for rapid creation.
You can use
wireframes to quickly begin planning the interfaces for your product and show
them along the way to your team or clients.

Almost a
decade ago, Balsamiq launched with its low-fidelity, fast, efficient, and
no-nonsense design method.
🔵 ProtoPie
Using the
site design tool ProtoPie, complex interactions can be created with your
website design and you can get closer to your ideal outcome.
One of the
most interesting features of the prototype is the ability to control the
sensors inside, such as the tilt sensor, the sound sensor, and the compass.
There are
many benefits to using this tool, especially for those without any coding
skills. The tool is easy to use and does not require any coding skills; just
drag and drop.
Conclusion
As you
noticed, there are so many sources and tools out there for web developers to
start or improve their job.
But the
important, notable thing is you must choose a web agency with members who know
where and when to make use of these tools for getting the best possible
results.
If you are
looking for such a web agency, we recommend you consider our team, consisting
of many experts in this field.
Here we
provide clients with services such as web, desktop, iPhone, and Andoird app
development to boost their business.
So, take a
minute and visit our website, to see if there is anything we can help you with.