Web designing is a skill that you have to learn by practicing over
time. But knowing the basics alone is not enough. Learning how to use different
web design tools is also as important and gives your work a more professional
look.
Now if you plan on being the best web designer out there, you also
need to know the most useful web design resources to help you create an
impressive and practical front page. To
do so, first we lay out some of the most essential websites every web designer
should be familiar with. Then, we name the latest tools you can use to design
in an easier and faster way. let’s dive in!
15
Web design resources to help you out
As you know, it is almost impossible to find
what you are looking for among the thousands of results the browser shows you.
For this reason, we have tried to categorize the best resources for you,
considering the efficiency and simplicity of the content.
1. 24 Ways
This site is a complete guide that every web designer should
bookmark. Its articles and contents can help you in all design details and
provide unique and practical solutions. Even though 24 Ways was stablished in
2005, many of its earliest contents may still come in handy.
2. A List Apart
If you want a resource that covers content about design, code, and
any other aspects of web developing, then A List Apart should be your first
call. It provides hundreds of feasible contents for curious minds to help them
turn their ideas into reality.
3. FindmebyIP
DeepBlueSky agency has stablished this informative website for
designers and developers to see whether a browser supports specific features or not. It has tables for CSS3
properties or selectors, web applications, GFX and embedded content, web forms
and more so that you can check the efficiency of your code and design in
different browsers.
4. When can I use
This website is similar to FindmebyIP and provides details about
different browsers including Chrome, Firefox, Safari, iOS Safari, Opera mobile,
Android Browser, Opera Mini and so on. It can tell you whether a browser’s
current or previous version can support CSS3, HTML5, SVG and other forms or
not.
5. QuirksMode
Same as the two above it can
tell you about different aspects of CSS and HTML and which a browser can
support. Furthermore, if you are looking for valuable and up-to-date articles
about web design tools and how to design better, QuirksMode is best for you.

6. CSSPlay
This is probably one of the best web design resources for CSS
developers. Have you ever thought of doing something special in CSS and didn’t
know how to do it or how it will turn out? Well, the good news is by a simple
search you can find a demo if it in this website, in addition to a tutorial on
how to bring about.
7. Smashing Magazine
Smashing Magazine was created in 2006, a leader in the field of
web design and development tutorials. It teaches you practical techniques on
how to come up with new ideas and create an eye-catching as well as
simple-to-use page.
8. UX Movement
As the name implies, the websites main focus is on how to create
the best UX design for you web. It’s one of the best web design resources to
learn to create mockups and other useful elements.
9. Search Engine Land
If no-one will be able to see your work, it doesn’t matter you
used the best web design tools or not. So, in addition to designing something
special, you need to be familiar with SEO (Search Engine Optimization) and how
to position your website on Google’s first results. Search Engine Land is all
about how to structure your web-page so that people can find it in no time.
10. W3C
W3C is a whole other step for web designers and developers. It
provides insights and examples on different stages of designing as well as some
web design tools and applications. You can also sign up to this website to
enjoy more features.
11. HTML5 Boilerplate
Some projects have the same primary structure
and resources. But many designers and developers will waste their time and
energy to create them all over again only because they can’t find the right
files and temples. But don’t worry, HTML5 Boilerplate is here with a lot of
base HTML, CSS and JavaScript temples to help you do your job faster.
12. Dive into HTML5
Enough with all these never-ending websites! If you are a book
lover that don’t interact much with site tutorials, then give Dive into HTML5
book a try. Of-course, there’s also an online version available. I don’t think
further explanation is necessary as you can judge a book by its cover!
13. CSS3.info
CSS3.info come with a new set of features that not only lets you
test browsers CSS support, but also gives information about the latest CSS
properties, modules and its total changes. Don’t forget that in order to be the
best, you need to keep your knowledge up-to-date by using the newest web design
resources; as the online world evolves every day.

14. Adobe BrowserLab
Nothing is comparable to see what your codes will look like on a
browser. If any of those times occur, when you are passionate to see the
outcome, you can use Adobe BrowserLab to see how it will render in Internet
Explorer, Chrome, Safari and more.
15. I Love Typography
One the most useful web design resources that has not been used to
its full potential. Not every web designer feels the necessity of quality
typography. However, it is a really important topic in the world of designing.
As the second thing after color that a user pays attention to is the font of
the web. So, reading I Love Typography articles and gaining some basic
understandings about it, is a must do for every designer.
Essential
web design tools for newbies and professionals
In the designing process, you can use each one of these tools for
a different purpose to do your job perfectly. Most of tools we list below are
free but may have premium versions. Although paid versions have more features
to offer, you can still do what you need with any of them.
During each stage of designing, you will need a variety of
software, which we have divided into three basic steps.
Step
one: Team Work
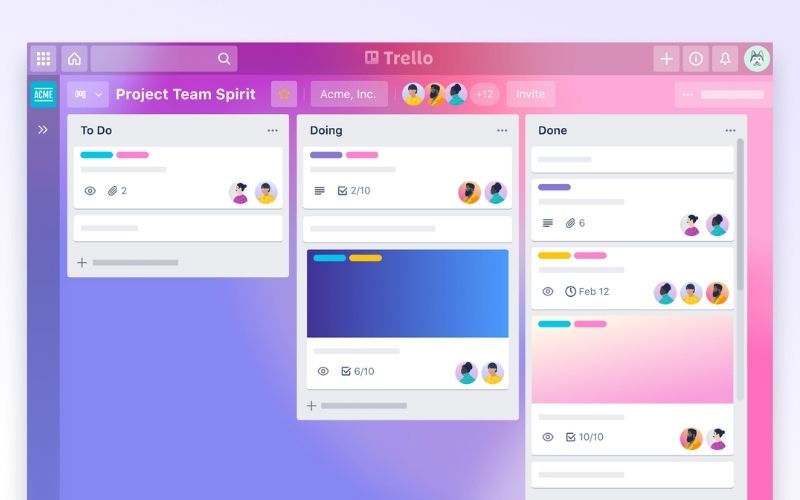
1. Trello
2. Slack

The first and most important step of web designing is
collaboration. You need to interact with other members or even clients to do
your job as best as possible. That’s why the above software is needed. Not just
for designing, but also for any job that requires team work.
Both of these apps are for teamwork and collaboration. With these
you can assign task to team members and follow their progress. You can either
download their app or use web-based versions. They are both free but come with
a premium version for more features and quality.
Although Trello has a space-for-all environment, Slack is more of
a single space so that teams can control what others can or cannot access.
That’s why it’s a great space to communicate with clients and take their design
briefs. You can also share code snippets with other developers or designers.
Step
two: Wireframing and Mockups
The second step is to create a sketch of what
a design brief will look like. By the help of the web design tools we lay in
the following, you can structure the prototype and show the client how the
result will turn out.
Below, we have listed the most popular and
useful web design tools. Nevertheless, it’s up to you to try them out and see
which one is the most practical for your type of work.
1. InVision
One of the first web design tools you may
need is InVision Studio. It’s the best app for UI design. You only have to
decide how you would like your page to look like and leave the rest to
InVision.
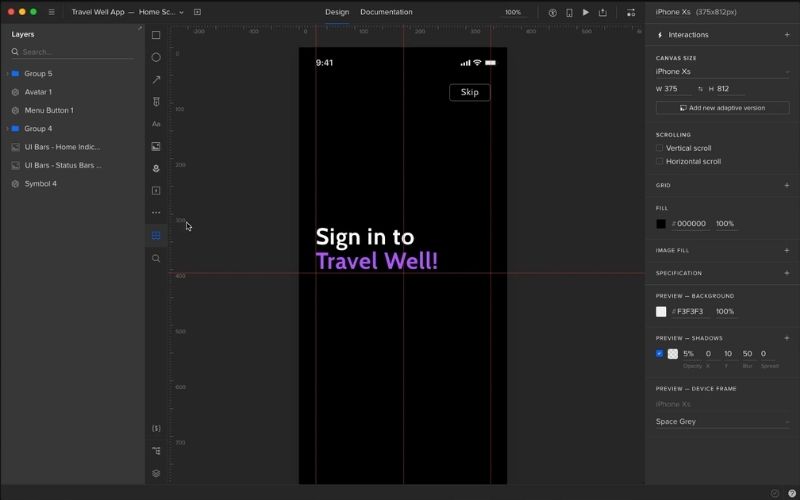
2. Adobe XD
Adobe XD has a whole new interface. So, even
if you are an Adobe fan, you might not find it’s environment very familiar. Nevertheless,
it has every tool you might need from drawing to mobile and desktop previews. A
full pack for UI and UX design.
3. Figma
If you have more than one designer for your
project, use Figma to adjust their work into one layout. It’s an easy interface
and is available on Windows, Mac, and Linux.
4. sketch
If you find Adobe Photoshop a difficult and
complicated app, the Sketch can help you do the same in a more user-friendly environment.
Although Photoshop has a broader use, Sketch is for designing and creating web
prototypes.
5. UX Pin
UX Pin lets you work with code, logic, and
interactive states in addition to some drag and drop features. First you can
use it for free but then you need to pay monthly for furthure use.

Step three: Coding and Debugging
If you don’t like the drag and drop kind of
designing and are more into codding and using CSS and HTML to create your
sketch, then the following apps are for you. They can make your job much easier
by giving you free temples and tips on how to design. As the most important
part of designing will begin after creating mockups and that’s turning the
layout into codes.
1.
WordPress
WordPress is one of the all-in-one web design tools that helps you
create aa whole website from scratch without any knowledge on web developing or
coding. It has a friendly interface with many design temples and other features
any developer will need. Of-course you can create your own temples and use for your
website if you would like, anyhow it’s a complete and easy to use CMS.
2.
Weebly
Unlike WordPress, Weebly is not free. It comes with different
plans from 5 to 25 dollars a month. It is also another CMS for people who have
a little or no knowledge about coding. However, it has built-in SEO that makes
your job far easier and worthwhile.