UX designers are in charge of determining the
route a user travels when utilizing a service or product in order to
generate excellent user experiences. UX designers use a number of design
methods, such as wireframing and prototyping, on a regular basis.
Because most of the UX/UI developers work as
part of a larger product design group, the most widely used tools usually offer
some type of collaboration capability.
Several UX design tools are user-centered:
When a user interacts with a service or application, what will they
see? How will a user navigate a service? These concerns are taken into account
by UX design tools. These tools assist designers in creating layouts and
prototypes, organizing data, and determining how a user would navigate the product.

Here we are going to mention some of the most
popular UI/UX design tools you may find useful. But first, it would be the best
to know why we need a UI/UX designer at first place.
Why do
we need a UI/UX design tool?
There are many different sorts of products
that come under the "(UI) and (UX) designing tools" categories,
and many of them overlap. Every one of them, though, aim toward the similar
objective: assisting designers in creating outstanding digital apps.
Although they specialize at various areas of
the product design process, the tools on this list all come into this
description:
📝 Prototyping
📝 Visual design
📝 Wireframing
📝 Optimization
📝 Handoff
Now that we understand why we need a UI/UX
design tool, it’s the time to introduce some of the most useful tools.
The
best UI/UX design tools
Notice that some of these tools may be used
both for UI and UX design. But for your own user experience, we have mentioned
them in two categories.
The first 6 tools are especially popular for
UI design, and the second 6 tools are mostly used for UX design. Let’s dive in.
Sketch
One of the best UI design tools is Sketch. It
eliminates the laborious and allows designers to get right in and create.
There's no lack of tools that can be utilized with Sketch, thanks to a plethora
of third-party plugins that work seamlessly.

Sketch is a design program that is only available
on Mac OS. This program is generally used for website and mobile app UI
and UX design.
This interactive tool, which is extensively
used in online design and marketing, makes it simple for designers to pass
designs amongst members of the team and programmers.
Sketch is also highly powerful; users may customize
the app's functionality using a multitude of plugins and components. Sketch is
also user-friendly and simple to use, making it a great choice for
beginner UX/UI designers.
Sketch is $99 per year, or $9 per month. This
pricing is cheaper than comparable Adobe choices, making it simple for a single
person to use the service. Thus, if you are looking for an all-purpose UI
design tool, Sketch would be your best option.
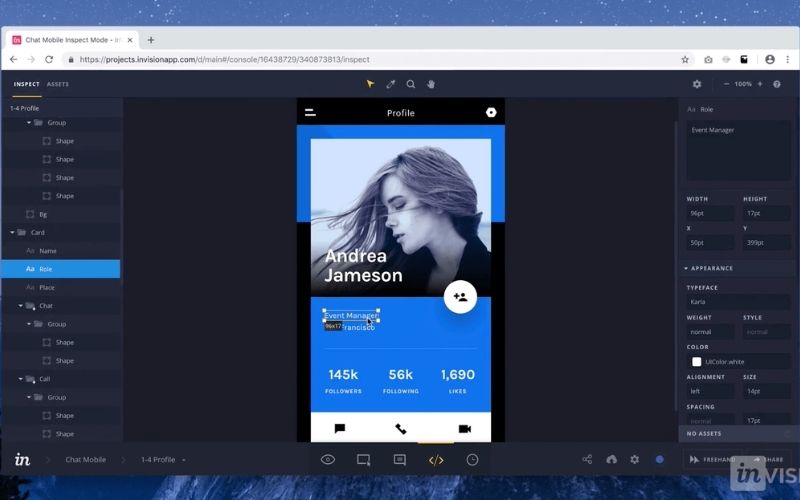
InVision
Studio
InVision's comprehensive suite of
applications gives developers with all of the UI design tools they need to
create fully formed and functioning concepts with dynamic features and
animations.
They also enable interaction easy with
collaboration features that help developers publish their work as they
construct it, receive feedback, and make documented changes at each level.
Another useful element of InVision is the
digital whiteboard, which helps members of the team to have their ideas there,
discuss, and obtain that all-important sign before moving on.
Axure
Axure is useful for developing and keeping
track of workflows. It has a user-friendly design that allows you to document
as you need it. High-quality software drives this program, leading in
comprehensive prototypes.
Axure has a lot of the extra features that
famous sample and UI design tools have. It facilitates feature testing and puts
everything together for a straightforward development handoff. This, along with
a focus on communication, ensures that everyone engaged in a project is kept
informed of progress and modifications as they happen, making Axure a fantastic
UI design alternative.
Craft
Craft, an InVision plugin, syncs with what
you're working in Photoshop, so you don't lose track of what you're doing.

beside this time-saving feature,
Craft contains anything you'll need for prototyping and collaboration.
Updates in style, adjustments, and other amendments are mirrored across the
project, ensuring anyone is working from the same version.
Craft stands apart from other UI design tools
because of its substitute content. You'll get access to both Getty and
iStock photos, enabling you to boost the graphics on your layout. You can use
your own data or import it from other sources if your layout demands it.
So, if you're looking for the greatest UI
design tools, go no further.
Proto.io
Proto.io claims that utilizing their UI
design tools produces prototypes that seem genuine. This desire is met by
Proto.io, which provides all you need to create, manage, integrate, and test
accurate mockups.

It also makes cooperation easier by allowing
group members to communicate with one another via comments, as well as linking
with some of the most widely tested tools, such as Lookback
and Validately.
Adobe
XD
Adobe's reign as king of design software
is tough to dispute; Adobe XD is a vector-based UI tool for
developing and testing ideas, with a user interface that should be
familiar to anybody who has experienced prior Adobe products.
Because of this, as well as the
opportunity to communicate in real time, many UI designers utilize it.
Adobe XD features whatever developers
need to build interactions and other dynamic components for mockups and
prototypes, as well as numerous advanced tools for developers. It's among the
few design tools that can combine several fields without skipping a beat.

FlowMapp
The first and one of the best UX design tools
we are going to talk about, is FlowMapp.
While creating a user experience plan,
designers must consider structure, flow, and sitemaps, which are all essential
components of UX design.
Unlike many other solutions that aim to merge
UI and UX into a single platform, FlowMapp focuses solely on the field of UX
design. The foundations of FlowMapp's UX design app are creating user flows and
creating visual sitemaps, which are essential for UX.
Balsamiq
Balsamiq's user-friendly interface makes
creating low-fidelity wireframes simple. Even someone with no prior knowledge
with wireframing might hop in and put together some that are visually
appealing. Balsamiq covers both UI and UX, but its low-fidelity wireframes
truly stand out. Balsamiq's homage to whiteboarding's physicality makes the
tool accessible to everybody, regardless of skill level.
Balsamiq emphasizes on low-fidelity
designs that are quick to create and iterate – designs which are more
focused with the main structure and substance of a design rather than the minor
details.
Wireframing should be a short procedure that
allows you to come up with new ideas and locate the best solutions quickly.
Balsamiq doesn't offer as many features as some of the other tools on our list,
but it might be seen as a plus.
By focusing on developing wireframes fast and
effectively, the application's pared-down feature set makes it exceedingly
straightforward to understand.
VisualSitemaps
VisualSitemaps is a popular tool that specializes
in creating visual sitemaps. It's convenient to have a tool created expressly
for this purpose. Complete automation, navigation over password-protected
websites that haven't started yet, and conversion into Sketch are all features
of this application.
VisualSitemaps supercharges the process of
developing visual sitemaps for Professionals, designers, and
everybody else who needs to be engaged.
▶️ Related: List of best Golang web frameworks of 2023
Treejack
A design's aesthetic elements are crucial,
but it's nothing more than a hollow vessel without strong content. It's not
enough to have good material; it also has to be organized in a way that makes
it as accessible as possible. This is where data architecture comes into play.
Information architecture is Treejack's
specialty. It allows you to utilize actual users to evaluate the tree structure
of a website. It then produces results that indicate a user's journey and
navigation across the material, providing you with useful information for
editing and tweaking the content arrangement.
Wireframe.cc
Wireframes don't have to be intricate, and
keeping them basic allows them to explain the structure of a design in a
straightforward manner.
Wireframe.cc strives for simplicity in their
wireframing tools. UX designers may quickly create a low-fidelity wireframe by
intentionally restricting the color palette and employing simple rectangular
pieces, as well as a straightforward interface. You may also utilize an
in-browser demo to see how it works.
Optimal
Workshop
One of the best design tools for UX is called Optimal Workshop. Optimal Workshop
includes everything you need to study usability, test, and evaluate a design in
terms of a UX design platform.
Optimal Workshop stands out by delivering
in-depth data and insights on people and how they engage with a special design.
This UX tool includes tree testing with Treejack,
online surveys and qualitative research with Reframer. The combination of
these tools creates a set of tools that every UX designer would find
beneficial.
Conclusion
There is a huge number of UI/UX tool design
from which you can make a wise choice, but not everybody is able to make the
best choice here.
If you are looking for an expert who knows
which UI/UX design tool to choose and how to work with it for the best results,
we are here.
Our team contains experts and specialists who
can provide you with services such as web, desktop, android and iOS app
development.
So just take a minute and have a look on our
website, see if you have any need we could help you out with.